Три правила проектирования сайтов
Источник: TED
Докладчик: Маргарет Гулд Стюарт, директор по разработке продуктов Facebook.
Мысли о программировании, жизни и христианстве.
Источник: TED
Докладчик: Маргарет Гулд Стюарт, директор по разработке продуктов Facebook.
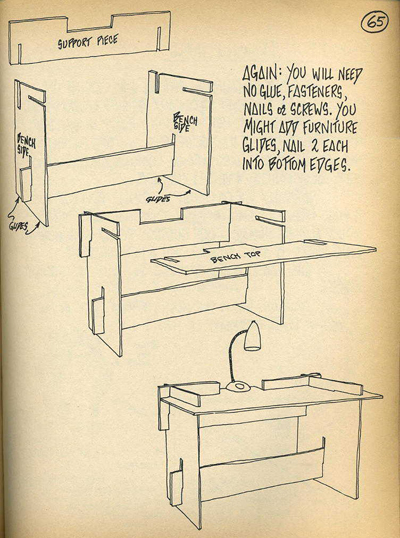
Просматривал сегодня публикации в RSS-читалке и наткнулся на стол, представленный ниже.

И пришёл мне на память стол, который придумал Виктор Папанек в соавторстве с Джеймсом Хеннесси в далёком 1973 году.

Прогресс налицо, но мысль уже не нова. К тому же стол, придуманный мэтрами, ты сможешь изготовить сам (элементарный распил ДСП), а над его преемником нужно немало повозиться (попробуй найти подходящий материал).
Поразмышляю над содержанием сайта церкви. Какая информация обязательна к представлению? Чем можно пренебречь? Каким современным требованиям он должен соответствовать? Сделаю попытку заглянуть в недалёкое будущее и поискать возможные направления развития церковного сайта, через расширение его содержания.
Перед ознакомлением рекомендую прочитать публикацию «Для чего нужен церковный сайт?», в которой этот вопрос освещается с позиции цели создания церковного сайта.
О церкви. Представьтесь. Напишите о церкви и почему считаете, что людям нужно знать о ней знать.
Описание служения(-й). Объясните посетителю сайта чем и когда вы занимаетесь.
Евангелие. Этот раздел должен быть на каждом христианском сайте.
Контактная информация. Люди должны иметь возможность связаться с служителями церкви.
Геолокационная информация. Дайте возможность посетителю узнать как до вас добраться.
История церкви. Можно более подробно написать о вашей церкви. Написать о процессе формирования вашей общины. Опубликовать исторические фотографии.
Календарь мероприятий. Опубликуйте годичный календарь мероприятий церкви. Старайтесь отобразить на нем все события, чтобы посетитель мог сориентироваться в вашей церковной жизни.
Новости церкви. Новости о предстоящих, текущих и прошедших событиях.
Вопрос-Ответ. Предоставьте посетителю возможность задать вам вопрос. Например, вопрос пастору.
Рассылка. Дайте возможность подписаться на получение ваших новостей и тематических писем. Посетитель не будет заходить к вам на сайт каждый день, но может захотеть быть в курсе событий.
Свидетельства людей. В этом разделе посетителю можно засвидетельствовать и почитать свидетельства других людей.
Молитвенная рассылка. Многие посетители ищут поддержки в молитве. Предоставьте им такую возможность.
Фотоальбом. Создавайте фотоальбомы о жизни церкви и делитесь ими с посетителями сайта.
Чат. Для любителей сидеть в чатах можно предоставить эту возможность.
Форум. Другая форма общения в интернете. Можно при необходимости использовать на церковном сайте.
Интерактивная карта. Дайте возможность людям отмечать где они находятся. Это даст возможность им чаще встречаться.
Блог. Если в церкви есть люди, которые могут и любят писать, то предоставьте им эту возможность.
Каталог церковной продукции. Если есть церковная лавка, то можно продублировать её продукцию в интернете. Это облегчит людям её поиск и покупку.
Ресурсы. Если ведётся запись проповедей, прославления и обучения, то можно предоставить посетителям к ней доступ.
Документация. При наличии интересной исторической или другой христианской документации можно создать этот раздел сайта.
Гостевая книга. Предоставьте возможность посетителям оставить свой отзыв или пожелание.
Опросы и анкеты. Интернет очень удобная площадка для социологических исследований. Вы можете проводить их через ваш сайт.
Статистика. Есть интересная статистика? Иногда полезно ею поделиться.
Служители. Создайте раздел в котором посетитель сможет познакомиться со служителями церкви.
Миссия церкви. Подробно опишите видение, цели и задачи которые ставит перед собой ваша церковь.
Пожертвования. Предоставьте посетителям возможность поддержать ваше служение.
Новичку. Опубликуйте раздел который поможет сориентироваться тому, кто ничего не знает о христианстве.
Послание пастора. Очень интересно для ознакомления личное обращение руководителя церкви.
Библия. Иногда на сайте даются множество ссылок на Библию, но не учитывают того, что у посетителя её может просто не быть. Выход? Электронный вариант Писания.
P.S. Это первый этап исследования этого вопроса, поэтому публикация будет обновляться. Хочу более вдумчиво исследовать существующие сайты церквей, чтобы создать более объективное содержание.
На данный момент в Эгее стоит довольно старенькая версия скрипта подсветки кода Ивана Сагалаева, поэтому я решил обновить её на последнюю версию и изменить стиль на более подходящий моему шаблону.
Вам нужно это сделать если:
Потерял несколько дней работы из-за проблем со скоростью интернета через Wi-Fi. Причина была в том, что при включении Bluetooth скорость была на 60% медленнее обычной. Определил я это только после контактов с провайдером, перетряхивания всего оборудования и кучи других телодвижений.
Лечиться путём удаления файла com.apple.bluetooth.plist
Library → Preferences → com.apple.bluetooth.plist
и перезагрузки.
Эти действия помогли мне вылечить мой Wi-Fi и Bluetooth.
P.S. Возможно, что проблема встречается только на Macbook Pro с Ретиной 2013 годов.
С утра блог «порадовал» меня следующим сообщением: «PHP (2): file_put_contents() [function.file-put-contents]: Only 0 of 16364 bytes written, possibly out of free disk space».

Причина ошибки в том, что движок сайта не может кэшировать публикацию в Эгеи или сохранить другую информацию в файл по причине недостатка места или недоступности записи на хостинге.
Вчера я заметил, что у меня скопилось в Хроме целых три приложения по определению шрифтов на сайте, поэтому решил выбрать из них фаворита путём сравнительного анализа. Думаю и вам будет интересно.

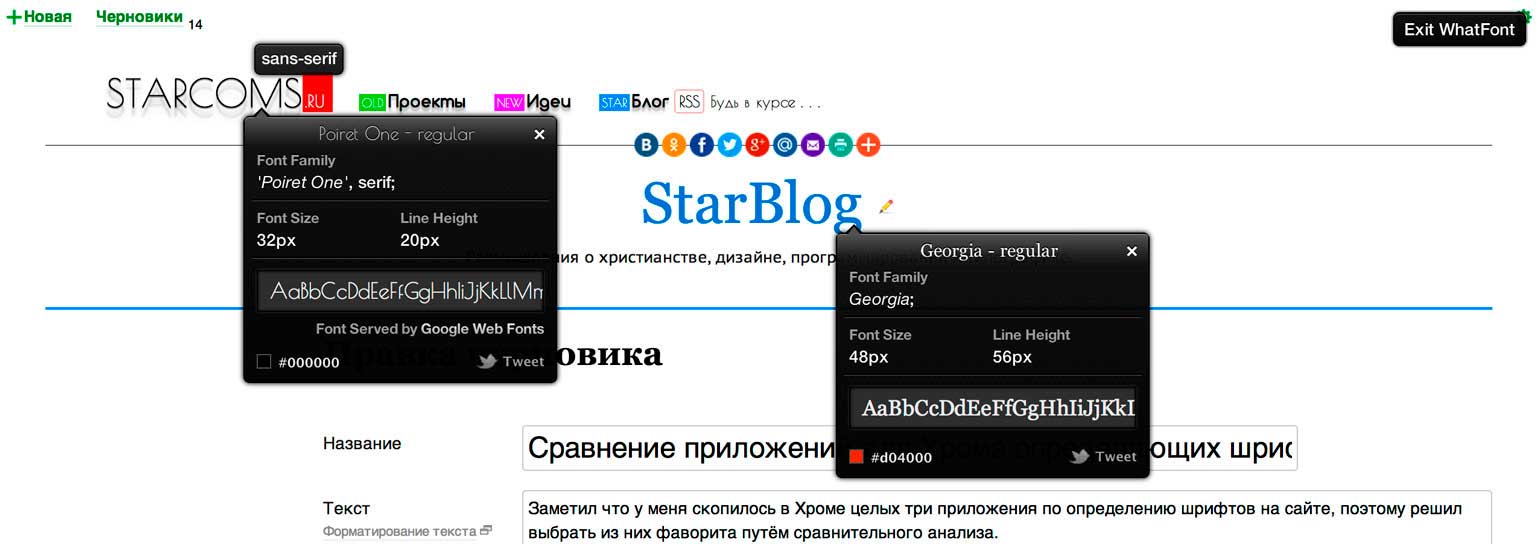
Простое управление. Нажал на иконку и перешёл в режим определения шрифта. Появляется кнопка «Exit WhatFont» и у курсора появляется название шрифта в области его расположения. По нажатию выдаются таблички с более подробной информацией (семейство шрифта, размер, межстрочный интервал, цвет и пример английского алфавита). Если шрифт от Гугла, то даётся на него ссылка. Работает быстро и чётко.

При активации по кнопке курсор начинает выделять области сайта ориентируясь по его вёрстке с показом таблички с названием шрифта в области и его размера. По нажатию выдаёт окно, в котором можно поиграться с размерами шрифта, набрать свой текст или воспользоваться кнопкой выбора панграммы или алфавита (английские разумеется). В окне есть возможность поискать примеры использования на Fonts In Use и Гугле. Есть возможность сохранить шрифт в примерах на сайта создателя плагина Type Sample. Плюсом является то, что плагин появляется в контекстном меню браузера, что упрощает его использование.

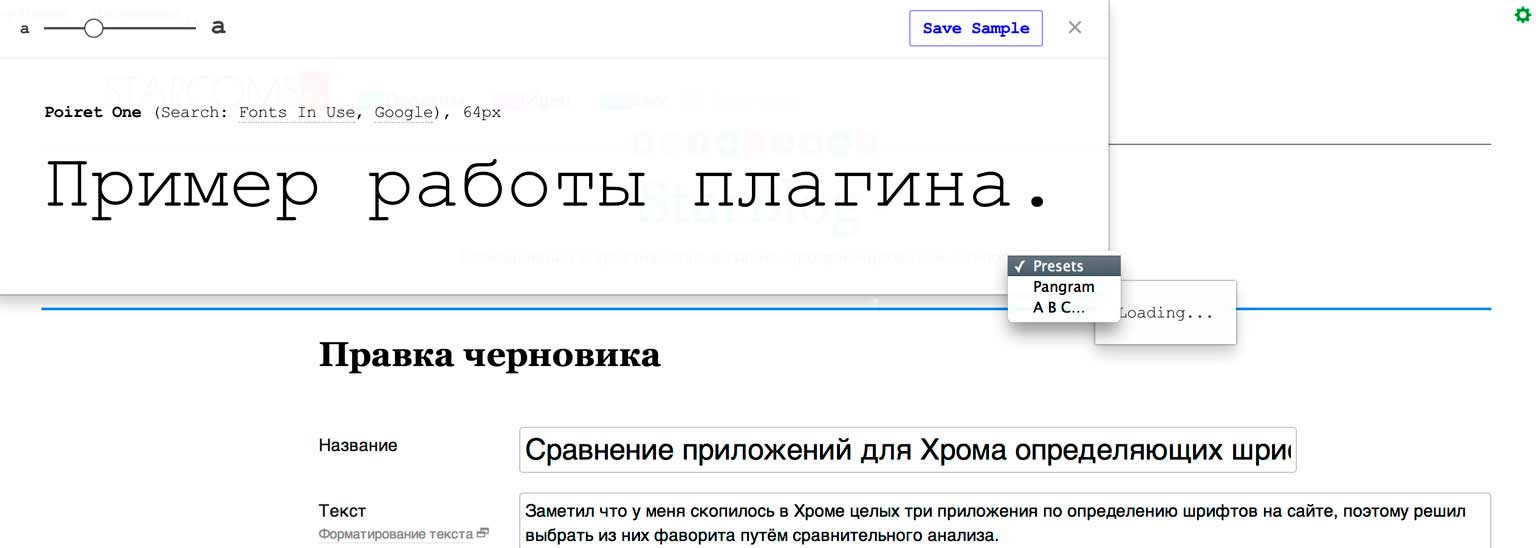
При нажатии кнопки с прыгающим ниндзей, с некоторой задержкой вылазит окно плагина с кнопками закрытия и маски. Маска — это что-то! При её активации от сайта остаются только шрифты (см. пример). Возле курсора табличка с названием шрифта, его размером и межстрочным интервалом. При нажатии в окне плагина появляется поле для набора текста выбранным шрифтом, ползунок выбора размера и ссылка на скачивание при возможности скачать шрифт.
Итак, теперь муки выбора. WhatFont первый кандидат на удаление. Слишком уж слабый функционал. Type Sample — это действительно полезный инструмент, но у Fontface Ninja есть полезные функции. Нужны ли эти функции? Маска очень нравится, но можно обойтись и без неё. Скачивание работает не для всех шрифтов. Думаю победитель — Type Sample! А как вы думаете?
Решил вывести популярные публикации блога на главную страницу сайта. Может кому пригодится. В нужном месте вставляем вызов этой функции.
// Взятие популярных постов из блога
function popular_post_links () {
// Читаем кеш популярных постов
$s = @file_get_contents ('blog/user/caches/popular.ctree.psa');
// Вместо "blog" название вашей папки с Эгеей
$s = @unserialize ($s);
// Выводим название популярных постов
foreach ($s as $item) {
echo '<p><a href="' . $item['href'] . '">' . $item['title'] . '</a></p>';
}
}